TRAVEL UNITY
A complete website restructure.
The main goals of the project were to simplify the information offered and make the website experience as easy as possible for the users. We intended to condense the vast variety of information from various categories including visiting.

Travel Unity
Client
Travel Unity is a non-profit travel organization that aims to make the world of travel more accessible and inclusive. They focus on educating members of the travel industry.

Duration: 16 weeks
Projects in Information Experience Design
Details.
Madhumitha Pradeepkumar
Sandy Leegumjorn
Yeatasmin Shiropa
The Team.
Performed an in-depth technical analysis for the existing website.
Designed the product architecture, information architecture & interaction spectrum.
Iterated and designed hi-fidelity prototypes.
My Role.
Figma.
Adobe Illustrator.
Google Suite.
Tools.
Travel Unity
A non-profit travel organization.
Organizational Principles
Make the world of travel more accessible and inclusive.
Educate members of the travel industry.
Establish themselves as the “thought leaders” in the industry.

Challenges.
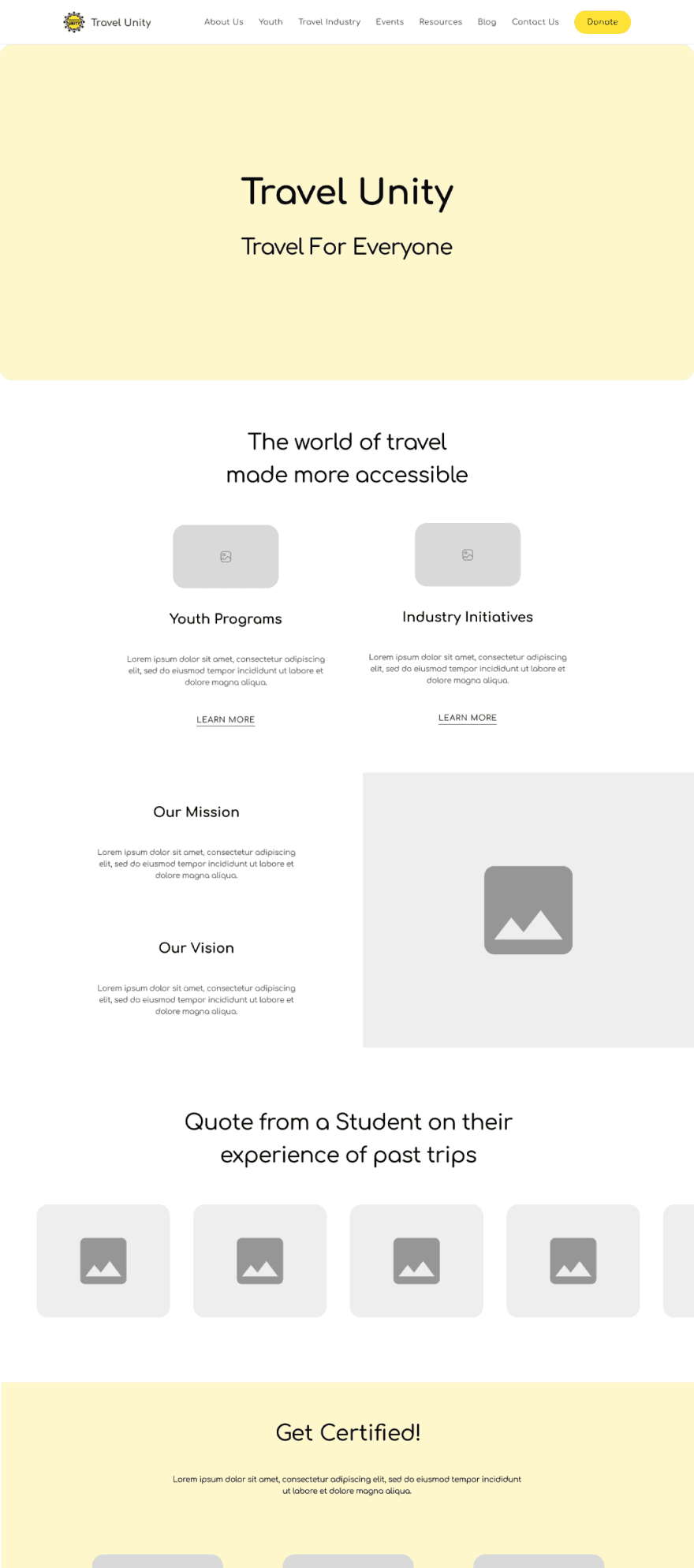
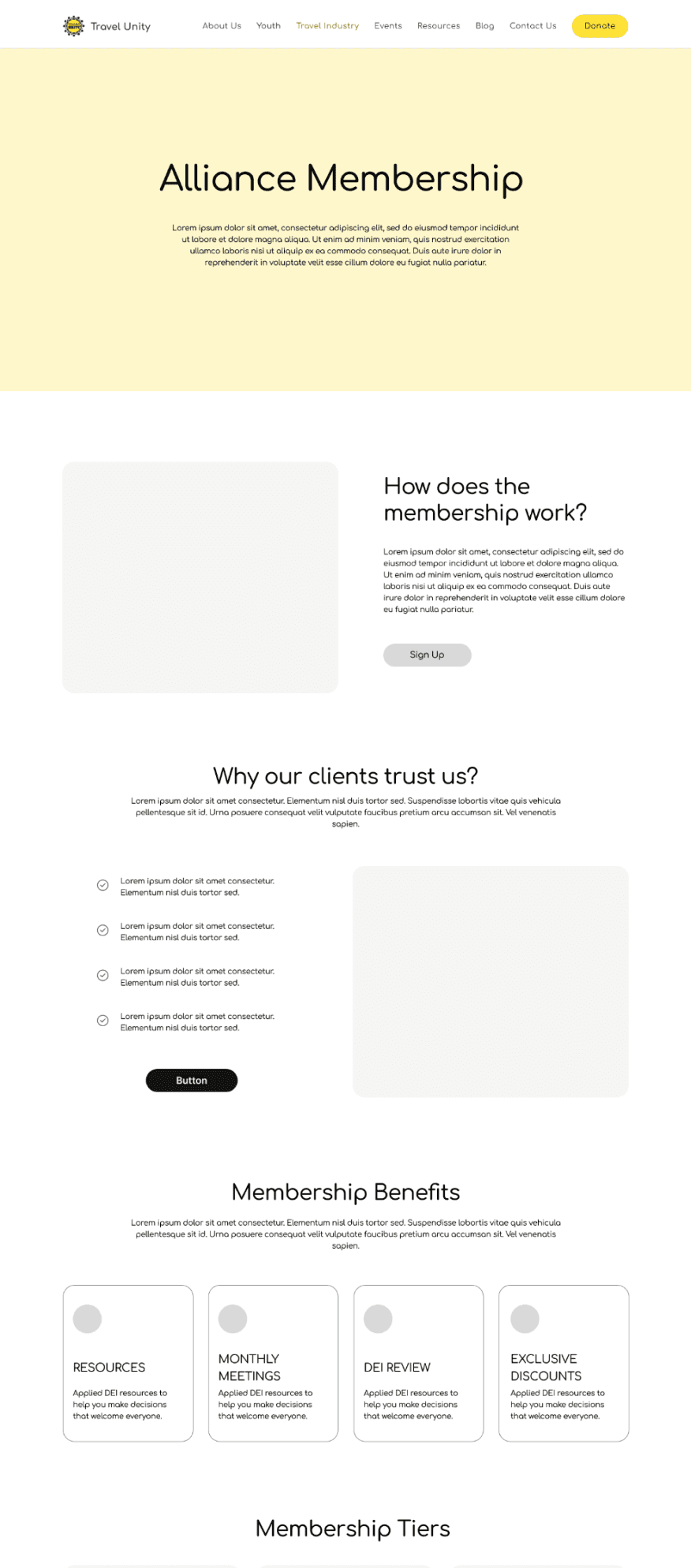
The existing websites lacks content strategy, the content placement isn’t intuitive or engaging for the users. It is hard to peruse through the pages and locate the needed information. There is also an overload of information, piled up without proper structuring.
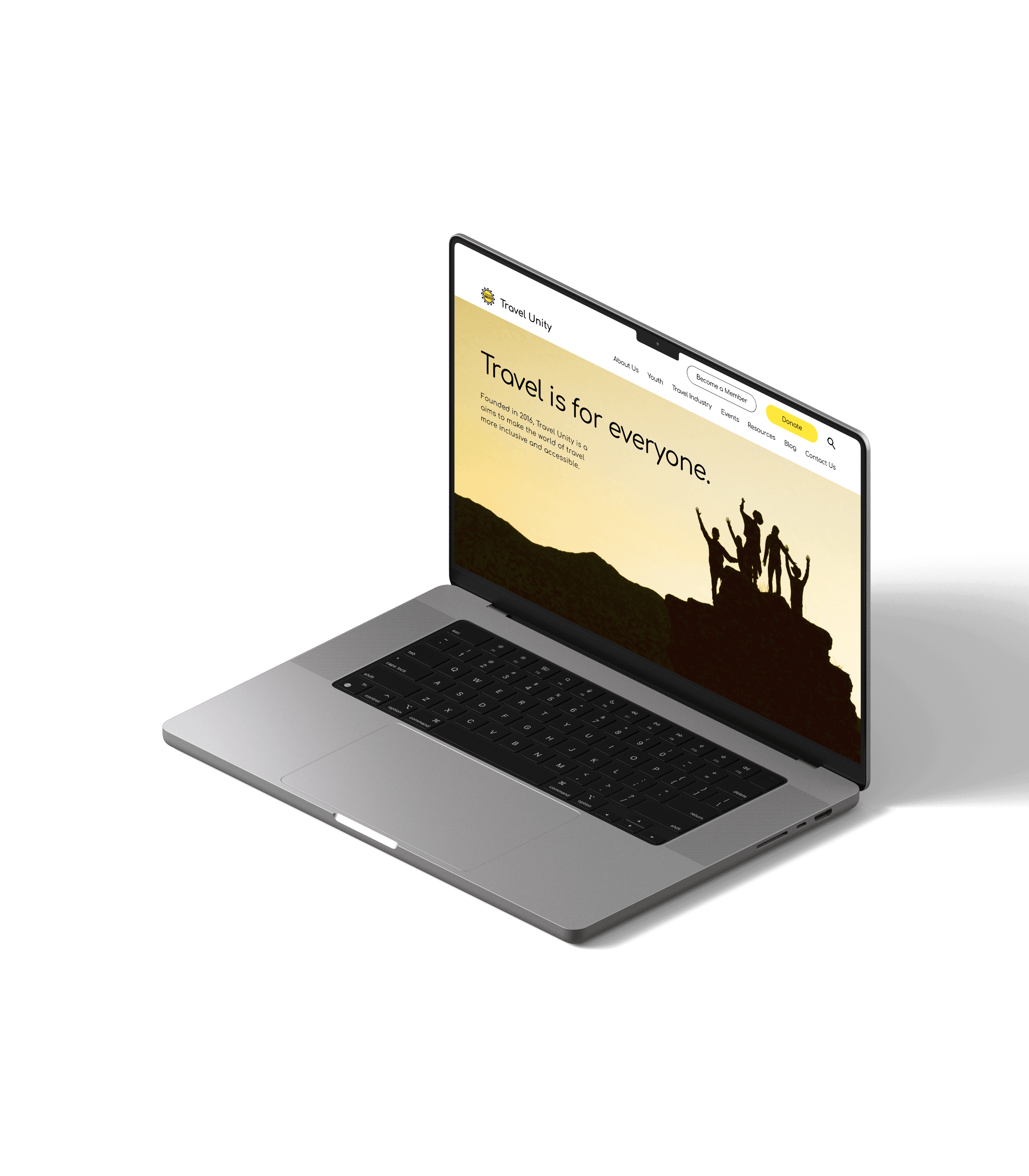
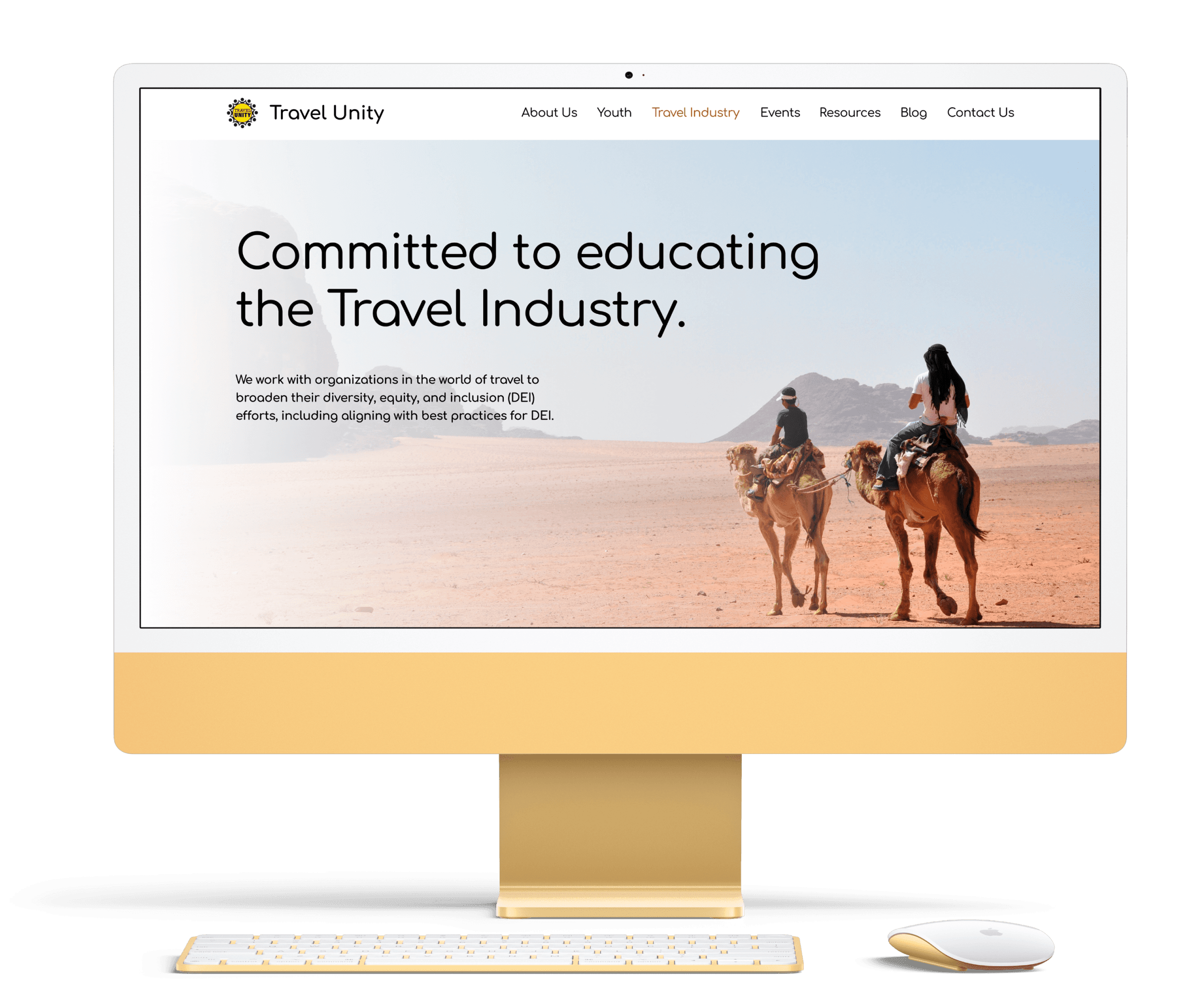
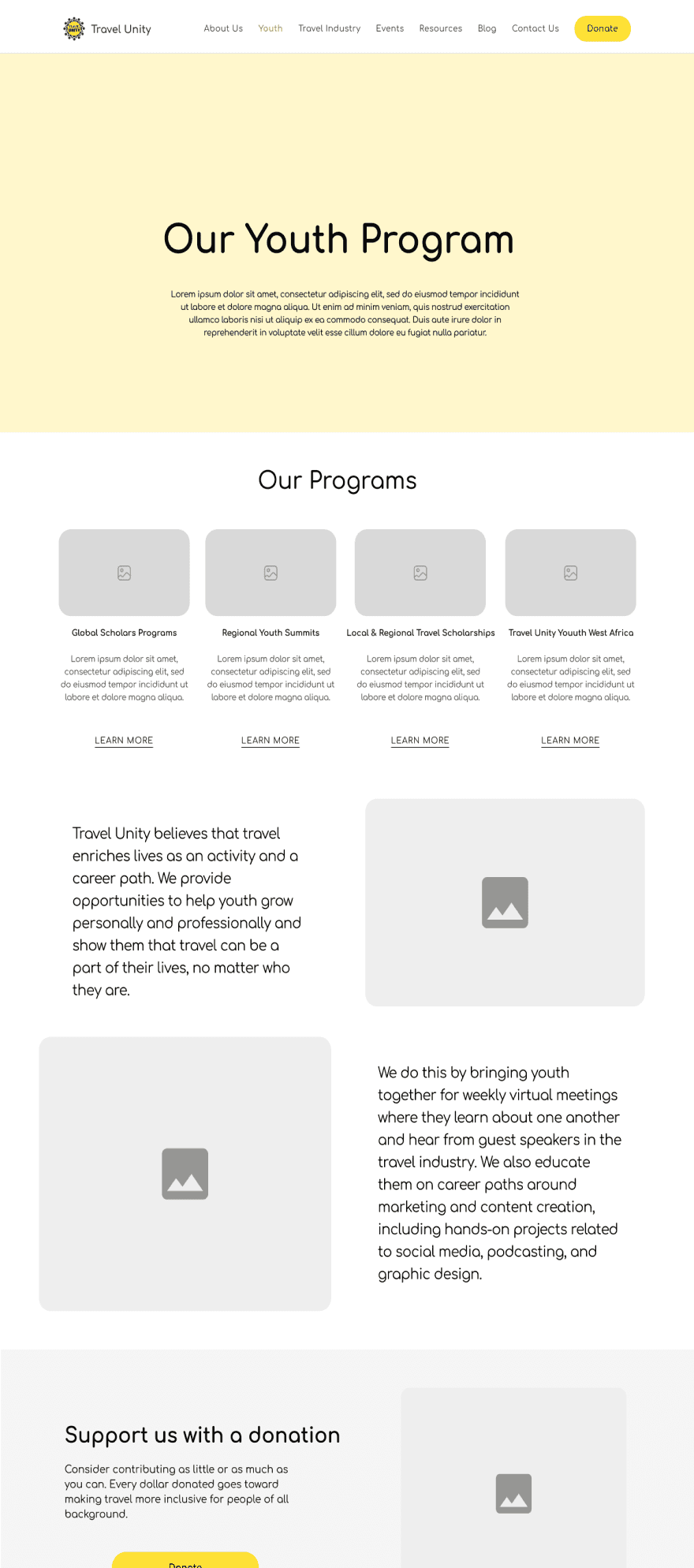
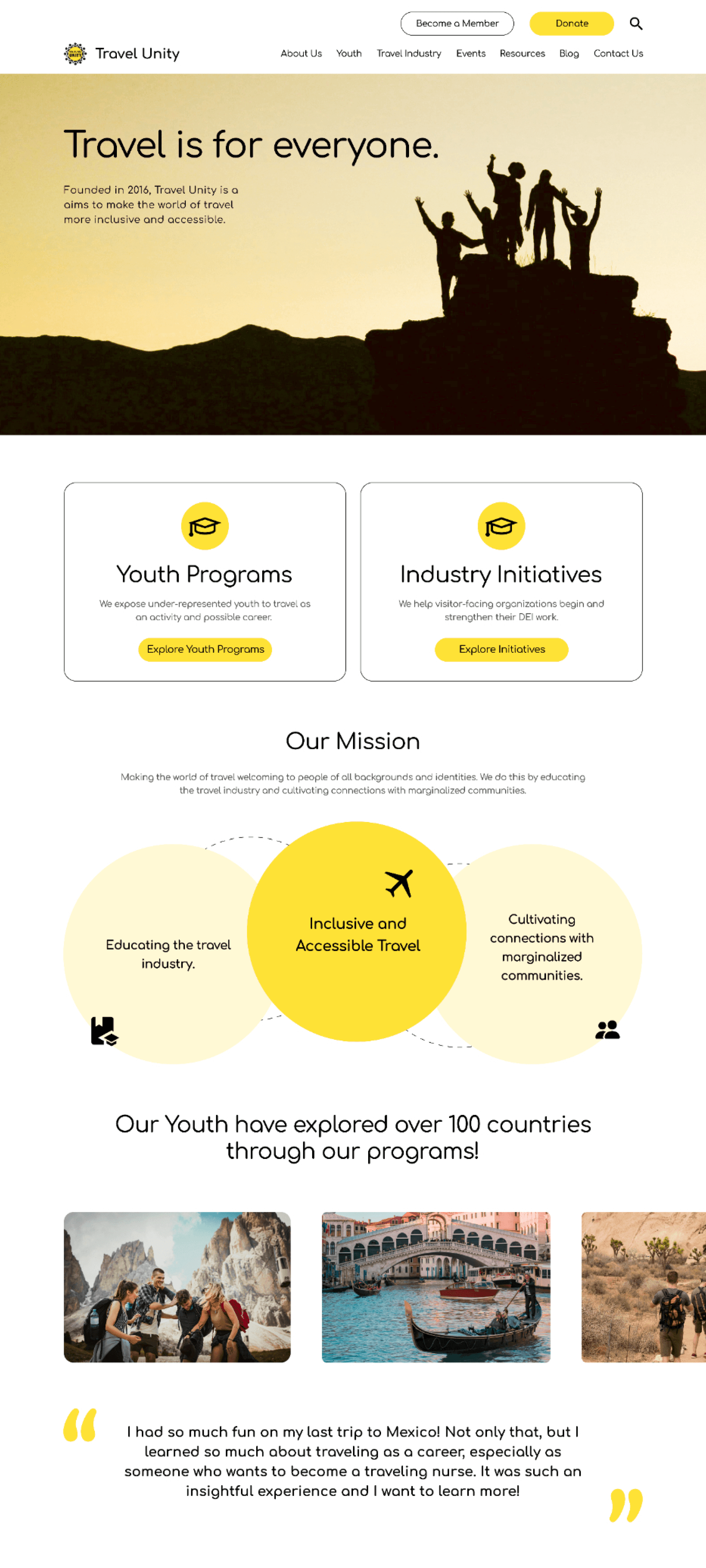
Before and after the redesign - a comparison
Goals of the project.
After the initial kick-off meeting, the goals of the project were derived in accordance to the client’s needs. We ensured the established goals are aligned with the organization's goals which should eventually guide us in the right track.
01
Convey the impact of Travel Unity.
02
Improve Information Architecture and Information Display.
03
Creating a bridge between two different target audiences.
The Approach.
Exploratory Research.
Gather and synthesize data to understand organizational goals and users goals.
Schematic Design.
Ideate potential solutions and implement ideas into design MVP.
Evaluative Research.
Evaluate the usability of design MVP and identify issues for optimization.
Design Development.
Iterate the design and implement improvements based on evaluation.
EXPLORATORY RESEARCH
Research Methods.
We employed a thorough research to understand the users and performed a thorough analysis on the existing design to help us clearly identify what needs to be improved and reworked on.
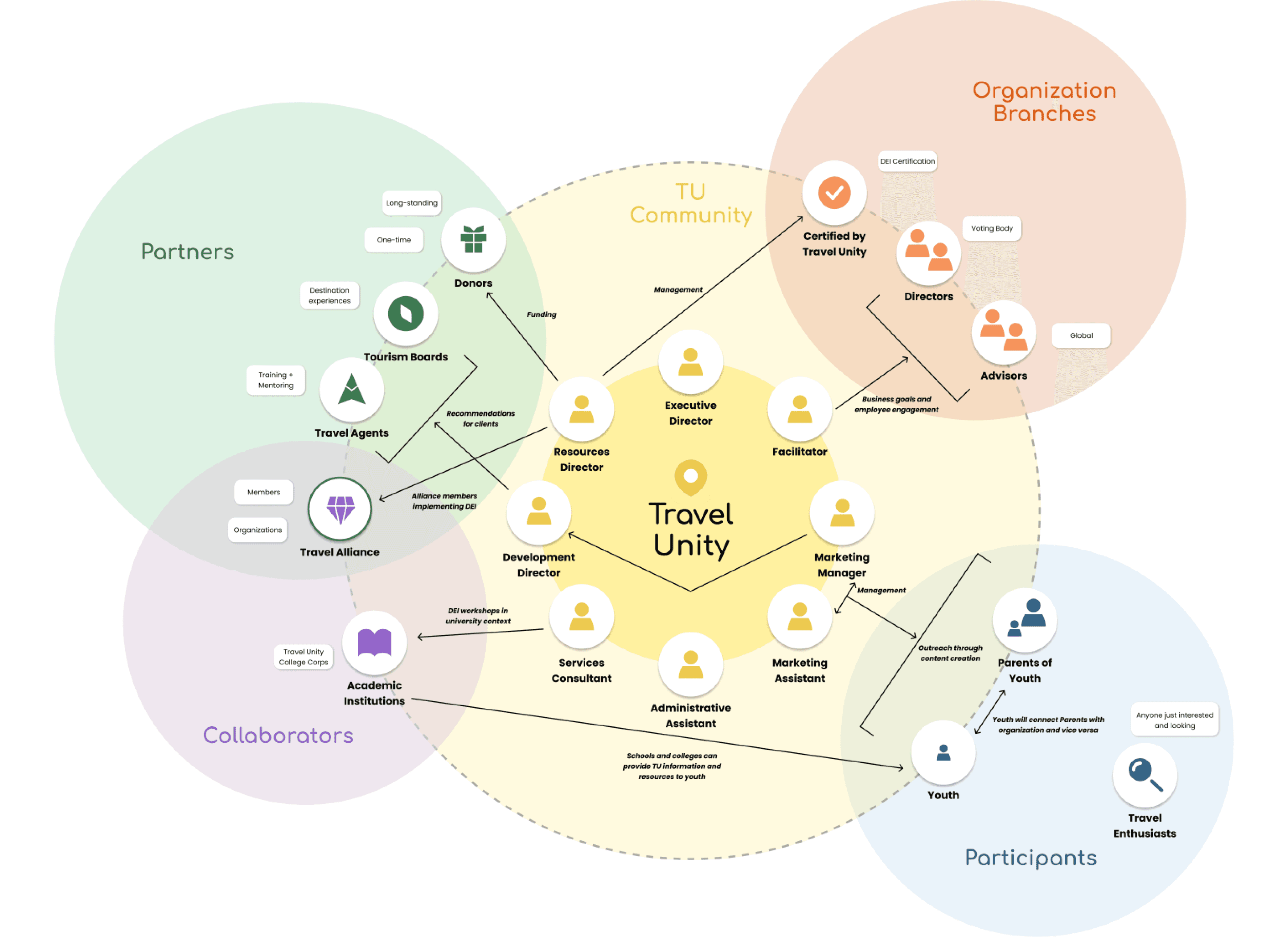
Ecosystem Map
Who are involved & how stakeholders work together?
Technical Analysis
How does the current website perform?
Competitive Analysis
How are the competitors doing it?
Literature Review
What can you learn from the experts?
Interviews &
Testing
What can you learn from the users?
Understanding the connections.
We plotted an Ecosystem Map to identify and understand the internal-external dynamics and the relationship with adjacent organizational branches. Knowing the stakeholder relationship was crucial to help us cater the design accordingly.

Target Users.
Our research helped us identify the key target users and TU as an organization catered to two diverse user demographics.

Youth
Ages 14-18
Parents
Youth Development
Alliance
Members
Organizations with membership
Travel Industry
Donors

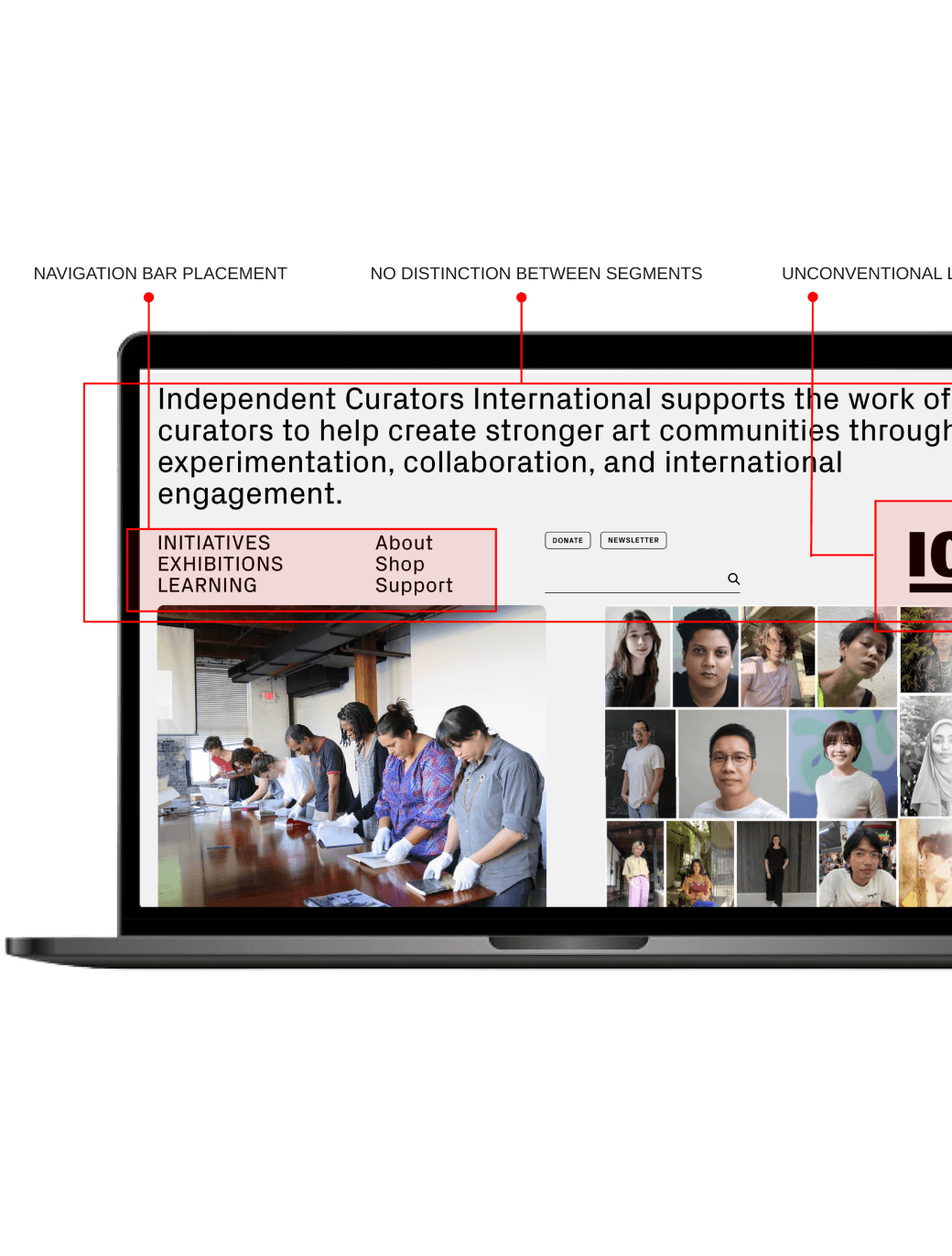
Analyzing the Current Website.
A thorough technical analysis was conducted to evaluate various aspects of the existing website.
Information Architecture
Site Contents
Navigation
Functionality
Organization
Heuristic Evaluation
Usability
User Experience
Violations
Content Analysis
Information Hierarchy
Organization
Identify key information
Key Workflows
User Journey
Identify key flows
User Experience
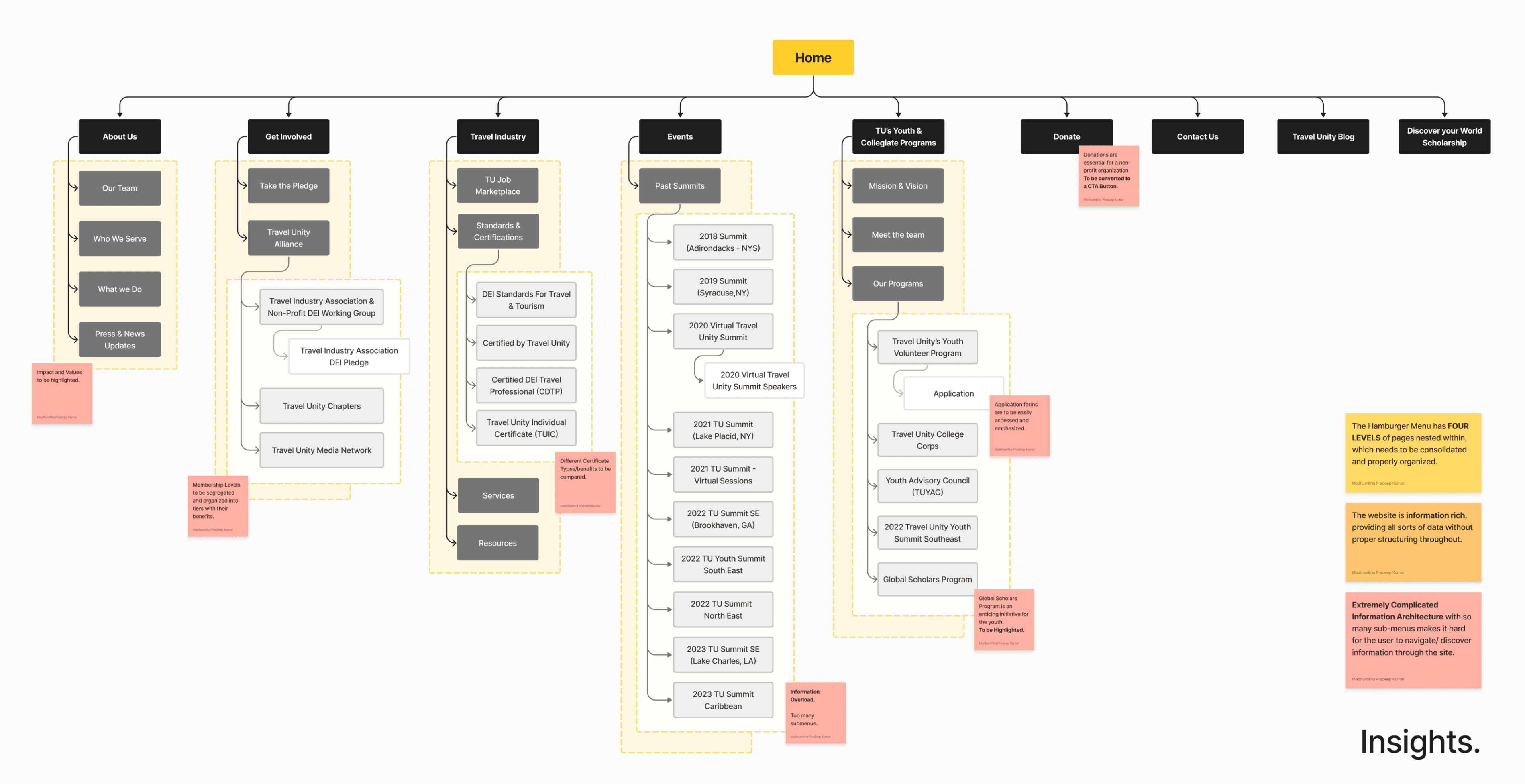
Analyzing Existing Information Architecture.

Insights derived from plotting and analyzing the Information Architecture
Issues Identified from
The Analysis.
Complex Information Architecture
Extremely Complicated Information Architecture with so many sub-menus makes it hard for the user to navigate and discover information through the site.
Information Overload
Though the current website is information rich, it has loads of data piled up without proper structuring causing an information overload.
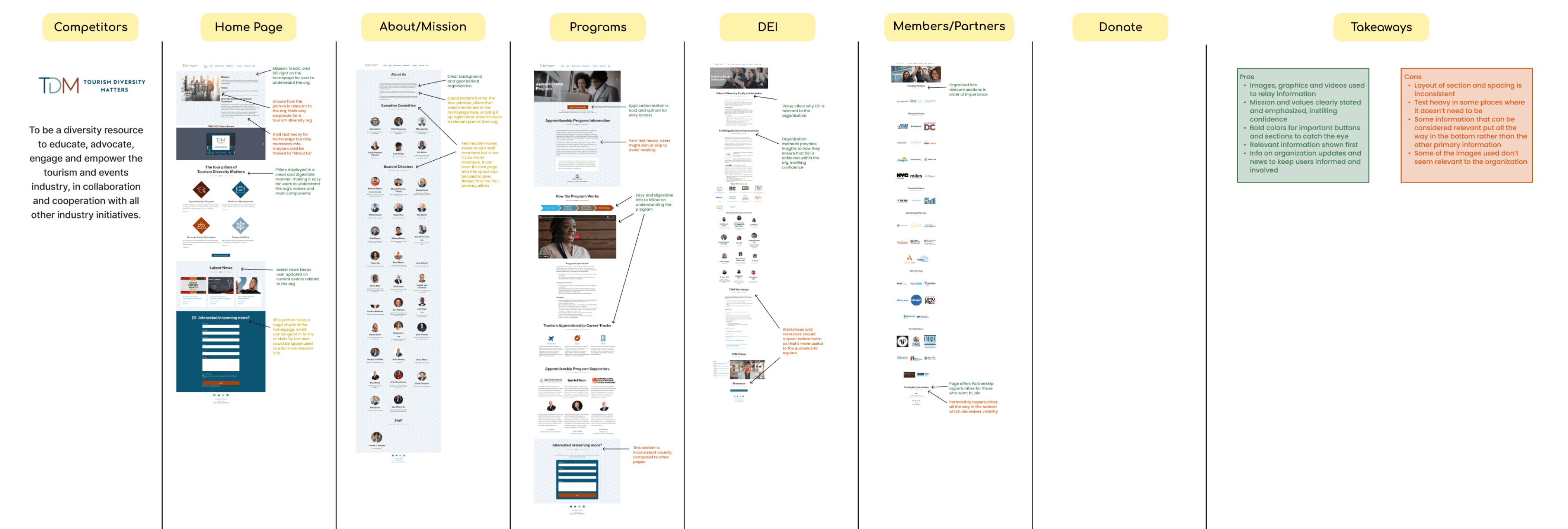
Competitive Audit.
To understand how the similar organizations are functioning, an intense competitive analysis was conducted between two- direct and four- indirect competitors.

View Detailed Analysis >
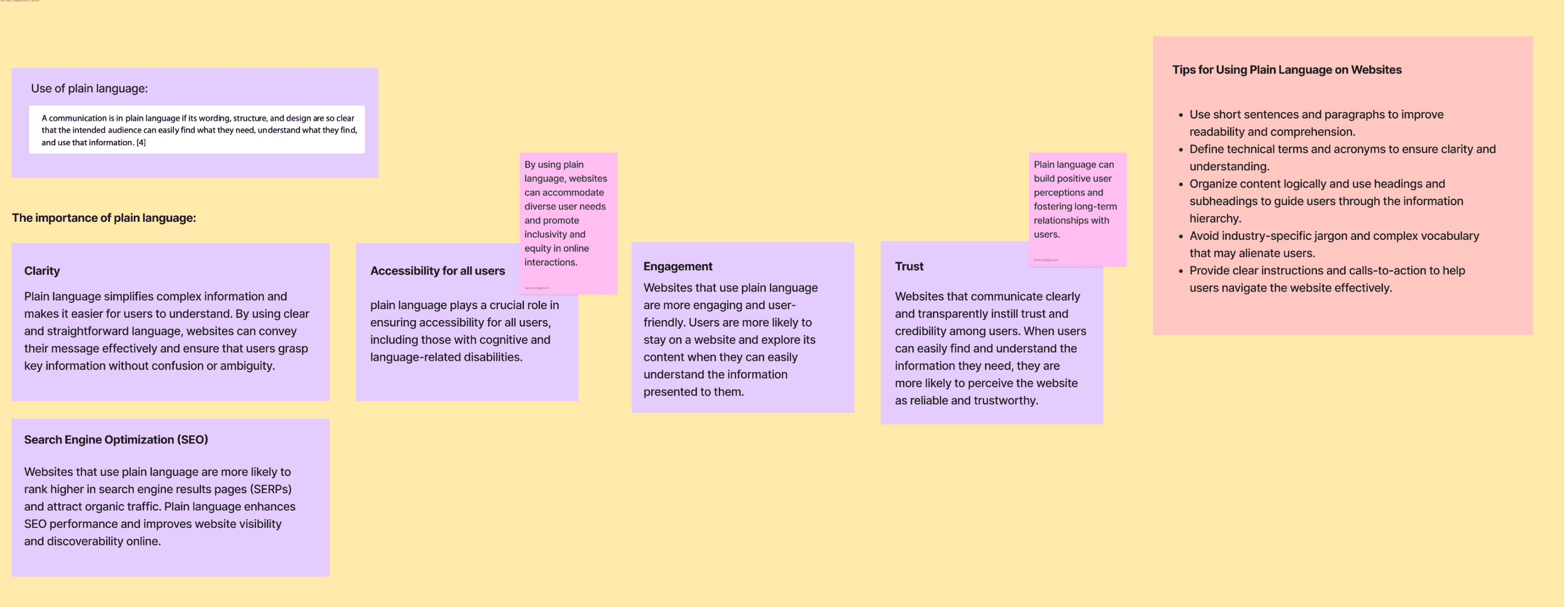
Literature Review.
We researched various existing literature to gain a deeper understanding of using universal language, text-heavy designs and knowing youth travelers.

Literature review focusing on using universal language for websites.
SCHEMATIC DESIGN
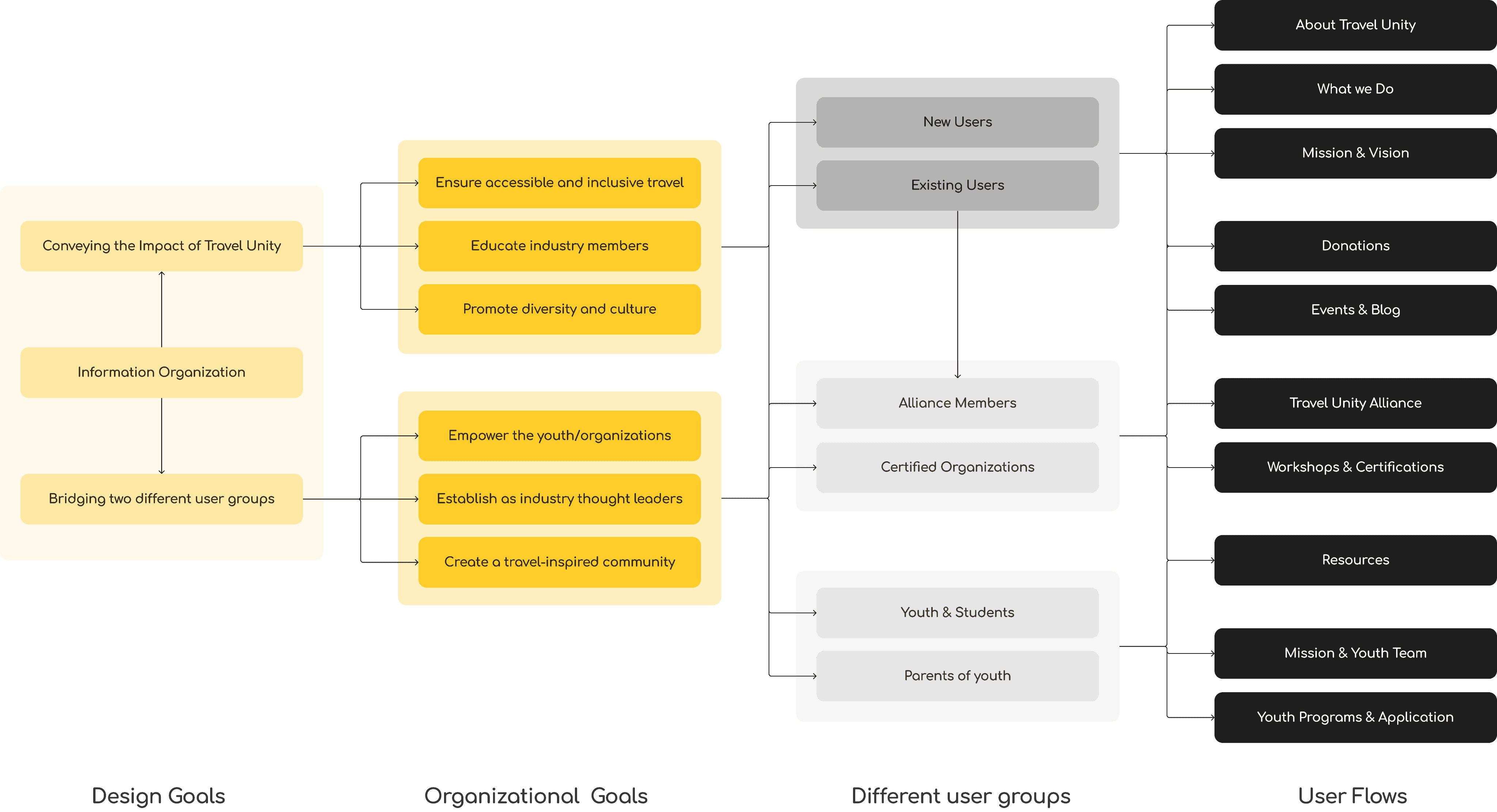
Connecting it all together.
From the insights gained from the Exploratory Research, a Product Architecture diagram was plotted by combining the design and organization goals with the target user groups to obtain the key workflows.

Usability Testing.
User interviews and usability testing was conducted on the existing website to understand the users and their expectations better.
The navigation bar looks more like a table of contents on print or textbooks.
“
------ quote from user testing
It’s a lot of text...I do like to see the visuals, it’s a little more appealing.
“
------ quote from user testing

Travel Unity

Travel Unity


Alliance Members
Youth











Interaction Spectrum.

Primary Interaction
Primary Interaction
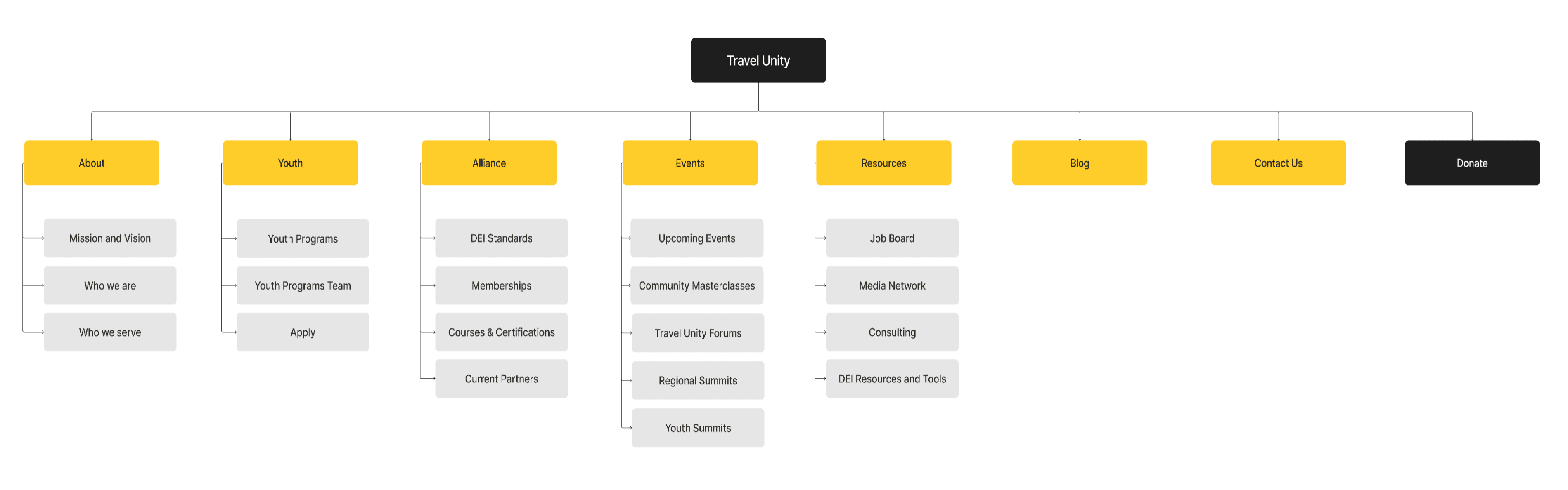
Proposed Information Architecture.
A simplified and a well-organized Information Architecture was proposed after conducting tree testing.

Wireframes
ft. Key Workflows.





The mid-fidelity wireframes were designed and evolved through exploratory research.
EVALUATIVE RESEARCH
Analyzing the Designs.
The prototypes were run through an intense round of testing with the users to gain feedback for further iteration.
I like the design. I like how it's clean and simple. I think that's an improvement over where we were. I like the organization.
“
------ quote from user testing
I like how it’s straight to the point, not too many layers. When hovering, there is not too much that pops up.
“
------ quote from user testing
DESIGN DEVELOPMENT
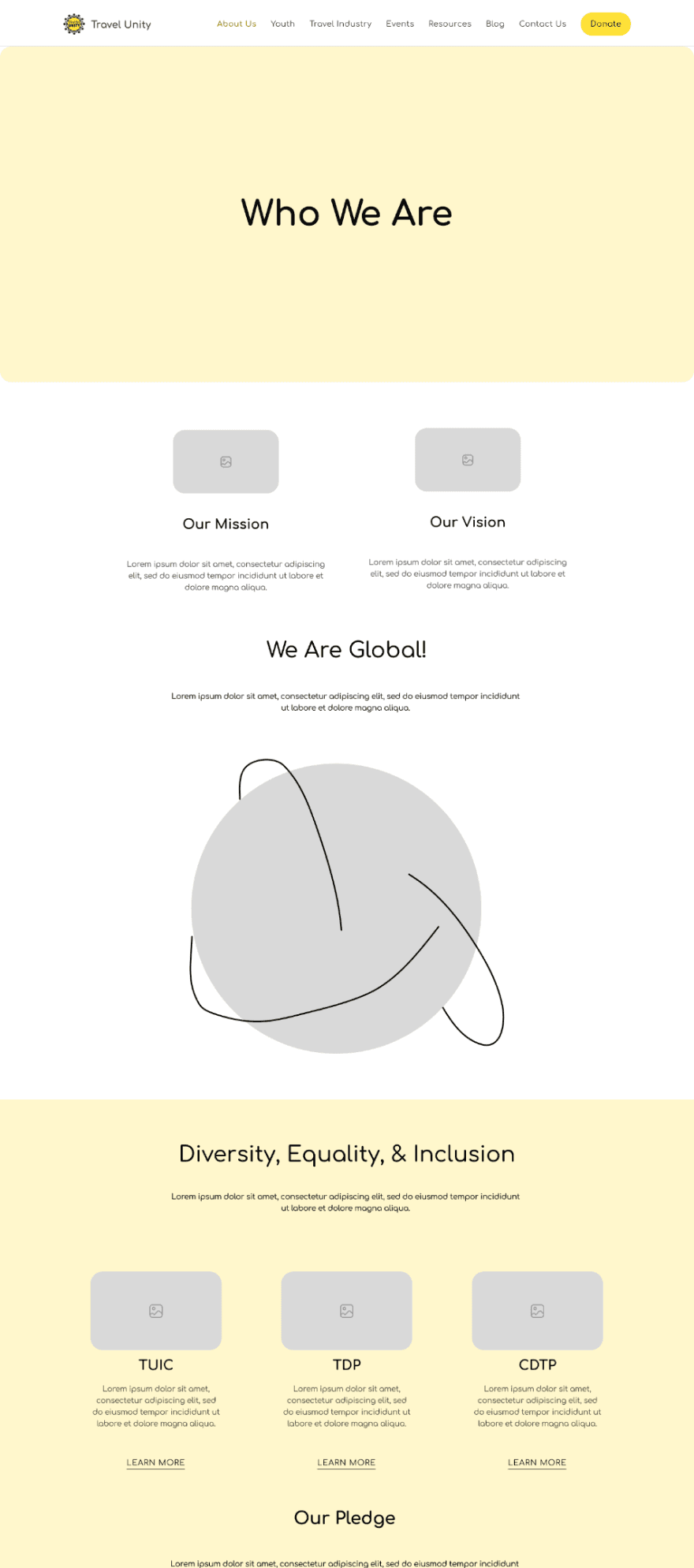
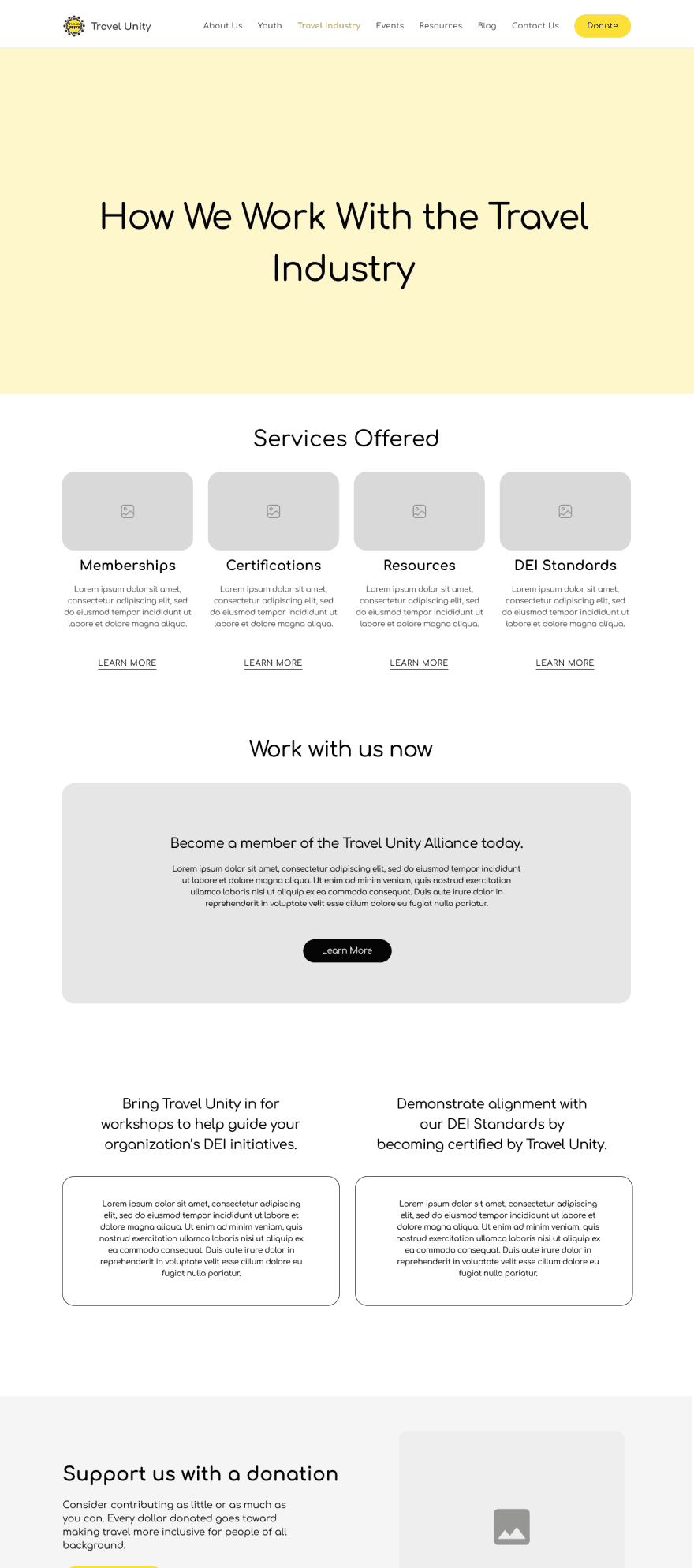
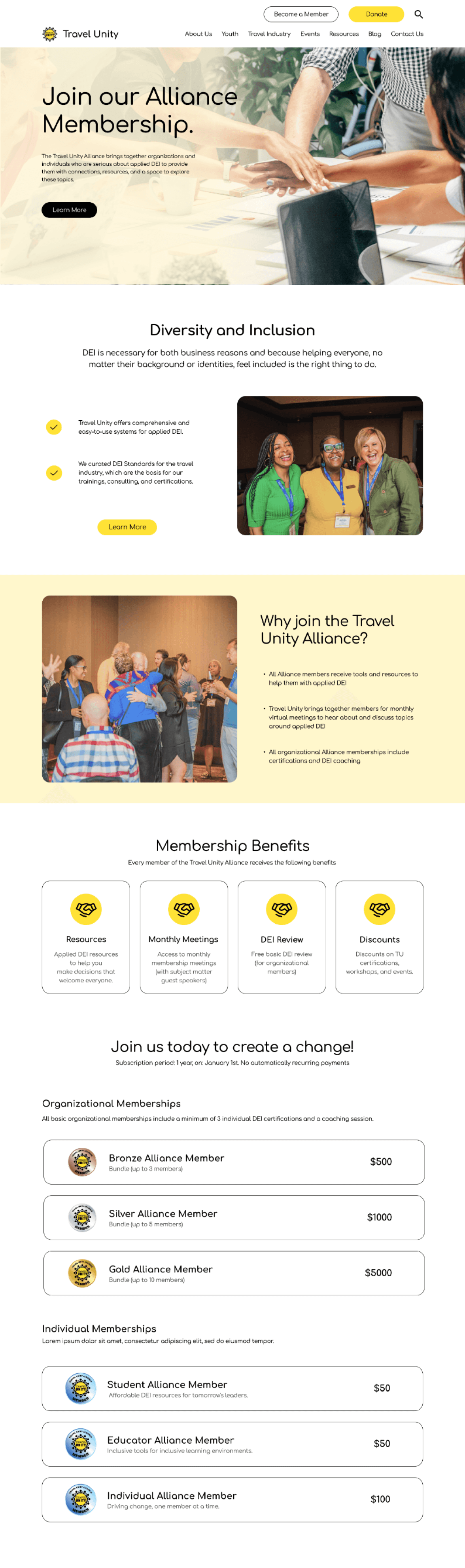
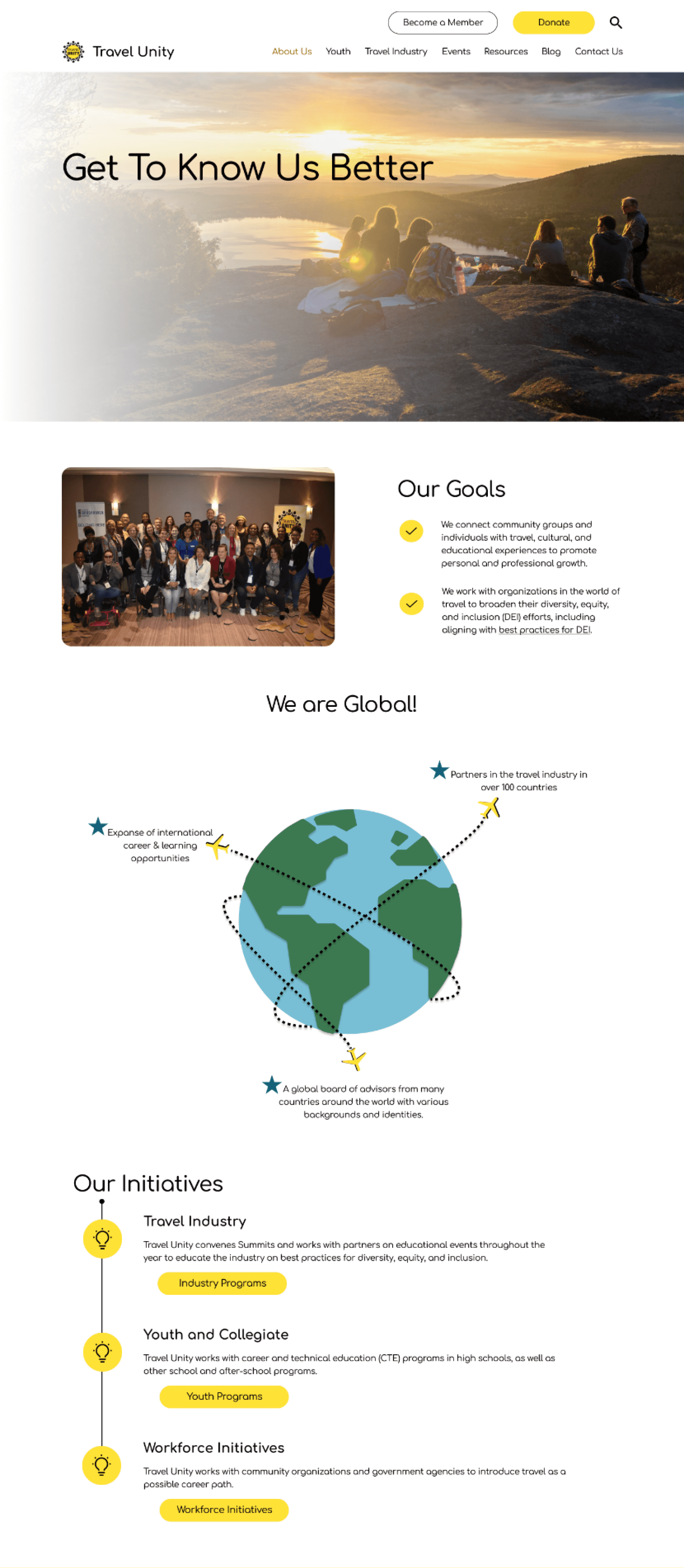
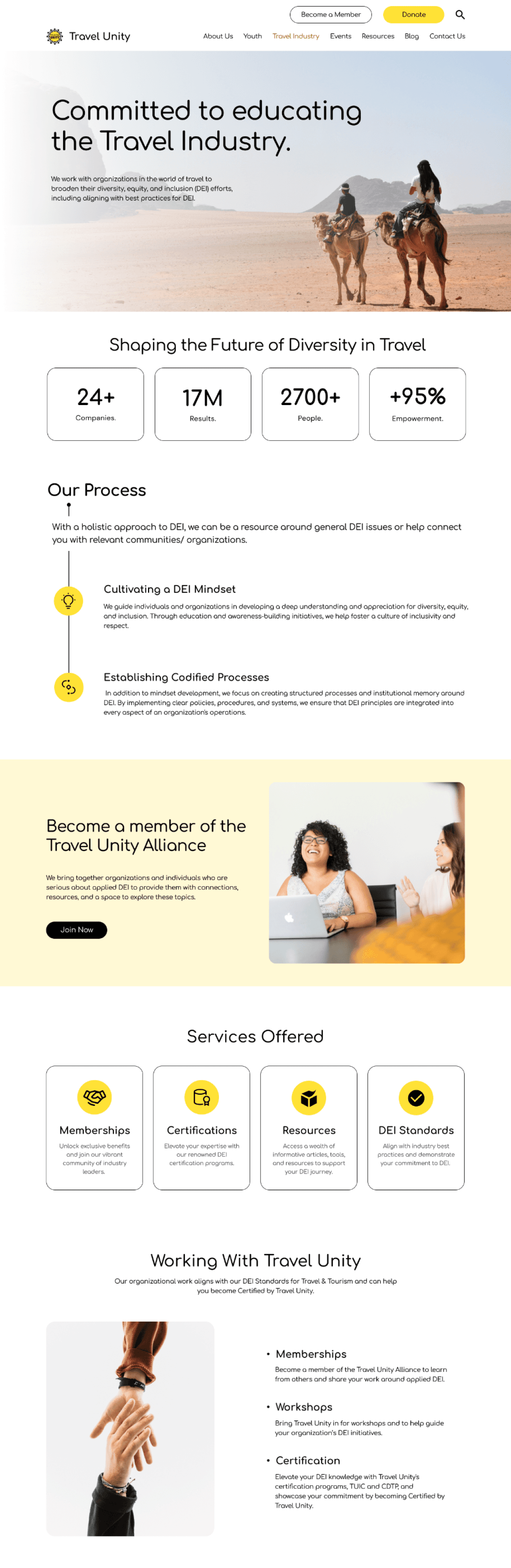
The Final Design.


The Final Design.
After two rounds of user testing and iteration, the final designs were produced while keeping the initial project goals in mind.





Designed for Travel Unity
All the pages are designed and the recommendations are suggested for Travel Unity’s websites.
Results & Reflection.
The final designs were presented to the client who liked our design recommendations and they are looking to incorporate it. They specifically liked the navigation bar structure, the simplified information architecture and organized resources.
Client Collaboration.
Working with a non-profit organization, such as Travel Unity which does impactful work was an amazing experience.
Research Methods.
Throughout this project, we incorporated a lot of intense research methods which I wasn't familiar with before.
Team Work.
Effective collaboration, communication and hard work from my team members was essential for this project’s success.
Read Next ->

Enhancing New York Transit Museum’s membership flow.
A detailed case study featuring the research to design process of optimizing the membership flow.

A detailed usability testing featuring Independent Curators International, a non-profit art organization.
Comprehensive User Experience Analysis for ICI’s Website.


